A la hora de diseñar la percepción es mucho más importante que la realidad. Y esto se aplica a casi todos los elementos de una composición gráfica, pero hoy vamos a hablar exclusivamente de la tipografía.
¿Qué ajustes tipográficos debemos hacer en nuestro logo o un titular para que el ojo perciba cierto equilibrio?
No se trata de la distancia real entre las letras, sino de cómo percibimos esa distancia. Ajustar la tipografía para que se vea bien y no crear espacios matemáticamente idénticos.
Esta distancia tiene un nombre: kerning. Este término hace referencia al espacio que hay entre dos caracteres (letras, números, signos, etc.) y al proceso de ajustar ese espacio para evitar huecos entre las letras que resulten visualmente incómodos o que dificulten la legibilidad.
Es necesario prestar atención a esto para que el espaciado entre todos los caracteres se vea coherente. Más aún cuando trabajamos con caracteres de gran tamaño como el logotipo, donde esta corrección óptica le da un aspecto mucho más estético.
¿Pero porqué si separamos cada letra con el mismo espacio, las distancias no se verían iguales?
Eso sucede porque las letras tienen formas únicas, y el espacio interno y externo de cada una de ellas no es igual, por lo que no tienen el mismo «peso» visual. Es así que hay que tomarlas como elementos individuales con diferentes necesidades.
Aquí una pequeña teoría para entenderlo:
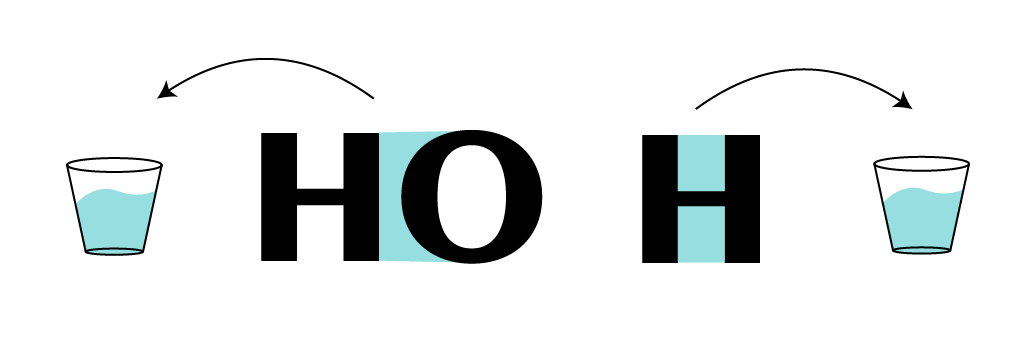
- El vaso de agua
Esta teoría es perfecta para entender el concepto de un correcto espaciado, ya que el mismo volumen de agua que cabe en el espacio interno de la letra H nos tiene que servir para llenar el espacio existente entre la letra H y la O. Es decir, igualamos los espacios ópticos internos y externos con el mismo volumen de espacio.

- Igualamos espacios, no distancias
Pensando los caracteres como «cajas» cada uno está encerrado a su vez adentro de una caja invisible y, a veces, esas cajas generan mucho espacio entre pares de caracteres, por lo que es necesario superponerlas para crear la ilusión de que son equidistantes. Las distancias entre las letras son diferentes, pero el espacio óptico entre ellas está igualado. Cuando logremos fijar la idea del espacio en la tipografía, de pronto empezaremos a ver formas y espacios excesivos o insuficientes donde antes veíamos palabras. Y así nos fijaremos antes en sus espacios que en el propio significado de la palabra.

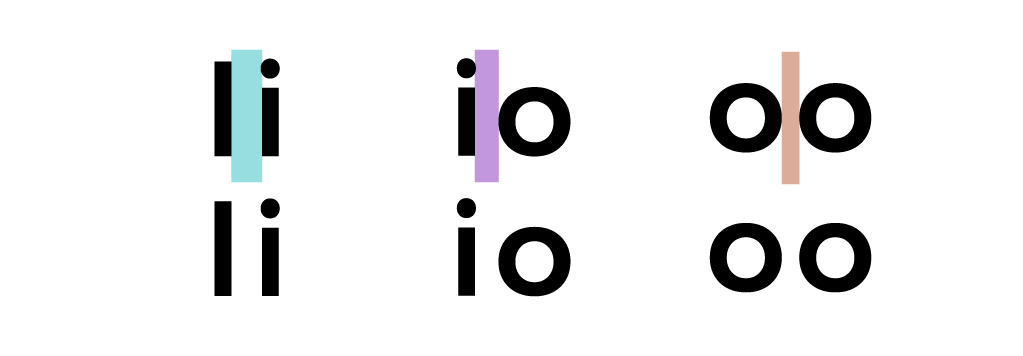
- Espacio y forma
Las letras rectas y las letras curvas lucen diferente cuando se emparejan entre sí, que cuando se emparejan con otras del mismo tipo. Un par de letras rectas necesitan una mayor cantidad de espacio para verse equidistantes; una recta y una curva necesitan un poco menos, y dos letras redondas requieren apenas un poco menos que el conjunto anterior.

Como verán es un término bastante complejo de aplicar, pero son cosas que hacen al experto, el ojo se va entrenando a medida que se aplica.
Incluir esto en el paso final de tu proceso de trabajo puede hacer una gran diferencia en tus proyectos orientados a tipografía, ya que son pequeñas cosas que hacen grandes diferencias.
¡¡Espero que este artículo te sirva y puedas ponerlo en práctica!!